Table of Contents
DokuWiki
This blog was created using DokuWiki (DW).
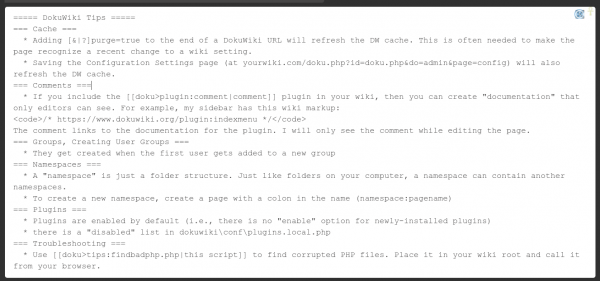
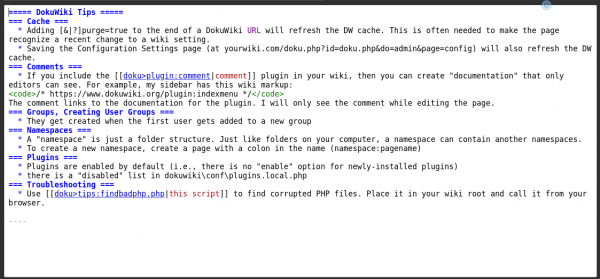
DokuWiki Tips
Cache
- Adding [&|?]purge=true to the end of a DokuWiki URL will refresh the DW cache. This is often needed to make the page recognize a recent change to a wiki setting.
- Saving the Configuration Settings page (at yourwiki.com/doku.php?id=doku.php&do=admin&page=config) will also refresh the DW cache.
Comments
- If you include the comment plugin in your wiki, then you can create “documentation” that only editors can see. For example, my sidebar has this wiki markup:
/* https://www.dokuwiki.org/plugin:indexmenu */
The comment links to the documentation for the plugin. I will only see the comment while editing the page.
Dark Themes
I like dark themes. Please note that a theme is not the same thing as a template. A theme only changes the colors of a website. A template changes the look and feel (the UI), and may include several themes to choose from.
Sites that use dark themes
TODO
Groups, Creating User Groups
- They get created when the first user gets added to a new group
Namespaces
- A “namespace” is just a folder structure. Just like folders on your computer, a namespace can contain another namespaces.
- To create a new namespace, create a page with a colon in the name (namespace:pagename)
Plugins
- Plugins are enabled by default (i.e., there is no “enable” option for newly-installed plugins)
- there is a “disabled” list in dokuwiki\conf\plugins.local.php
Settings
- Settings are viewed or changed via the Configuration Settings page (at yourwiki.com/doku.php?id=doku.php&do=admin&page=config). Those settings get stored in conf/local.php.
Troubleshooting
- Use this script to find corrupted PHP files. Place it in your wiki root and call it from your browser.
Templates
The bootstrap3 template provides the UI for this blog. It is a highly customizable Bootstrap-based template for DokuWiki. The template is responsive and is designed for all devices (mobile, tablet, desktop, etc).
Themes
The bootstrap3 template has built-in support for several themes. Currently, this blog uses the bootswatch theme called darkly.
Plugins
DokuWiki has a huge number of plugins. Plugins provide a system of extending DokuWiki's features without the need to hack the original code.
Most plugins can be installed with the push of a button by searching for and installing the plugin via the extension manager.
There are so many plugins available that there are often several plugins that do similar functions. So if you find one that doesn't quite work the way you want it to work, look for a different one. And because there are so many plugins, they often conflict with each other. For example, one of my usage requirements is a color-coded editor, such as the CodeMirror plugin (see screenshots below). Since that plugin conflicts with fastwiki, I can't use fastwiki in this blog.
Below are the plugins used by this blog. If the plugin enables specific wiki markup, I include both a sample of the markup itself, and a sample of the output of that markup.
Abbreviations
DokuWiki has built-in support for tooltip-style definitions. For example, rest your cursor over any these words: BTW, FAQ, HTML, WYSIWYG, EOF. The downside to this approach is that you have to edit a text file that lives on the DW server to add new entries to the list. As Captain Hook would say, “bad form!”
There are several plugins that make tooltips easier to use, but only abbr appears to have a toolbar button.
| Plugin | Syntax | Example |
|---|---|---|
| plugin:acronym | Type <acronym title=“explanation”>acronym</acronym> to create a text “acronym” with an explanation “explanation”. | U of M |
| plugin:tooltip | Simple form: {!word:tooltip_text}} This plugin also supports a more detailed/complex form that lets you use custom styles. | simplea simple example |
| plugin:abbr | <abbr>Put popup text here (Option 1)</abbr> <abbr>Option 2 [Put popup text here]</abbr> <abbr title="Put popup text here">Option 3</abbr> | Option 1 Option 2 Option 3 |
Code Syntax Plugin
The code plugin provides enhancements for the normal <code> syntax.
This wiki markup:
<code php| php sample>
function getType(){ return 'protected';}
function getPType(){ return 'block';}
<code>
Creates this:
- php sample
function getType(){ return 'protected';} function getPType(){ return 'block';}
 - finish updating the comments/notes/usage
- finish updating the comments/notes/usage
CodeMirror Plugin
The CodeMirror plugin provides enhancements for the wiki editor, such as syntax highlighting, and searching via CTRL+F (CMD+F on a Mac).
Without CodeMirror, the editor looks like this:
 With CodeMirror, it looks like this:
With CodeMirror, it looks like this:

Discussion Plugin
The discussion plugin is used by the bootstrap3 template.
iFrame Plugin
The iframe plugin allows external URLs to be loaded into an iframe in your DokuWiki page.
- wiki markup
{{url>https://www.dokuwiki.org/plugin:iframe}}
This sample shows the iframe plugin's documentation page: search?q=https%3A%2F%2Fwww.dokuwiki.org%2Fplugin%3Aiframe&btnI=lucky
Linkback Plugin
The Linkback plugin is used by the bootstrap3 template. It adds Trackback and Pingback support to DokuWiki.
Pagelist Plugin
The pagelist plugin is used by other plugins.
Tip Plugin
<tip> right aligned text </tip>
<tip l> left aligned text </tip>
<tip c> some centered text </tip>
<tip d> down text, right aligned </tip>
<tip u> up text, right aligned </tip>
<tip h> right aligned hint text </tip>
<tip i> right aligned information text </tip>
<tip n> right aligned note text </tip>
<tip w> right aligned warning text </tip>
<tip l n d> left aligned note down </tip>